Owning a website gives you an online presence, but making it appear in search results is what will bring you prospective leads and customers.
If you’re like most webmasters, you’re always looking for a way to make your site more visible in search engines like Google.
So what if we told you there was a way that you could communicate directly with search engines? A method to explain the true context of your website so you appear higher in relevant search results.

Wouldn’t that be helpful?
By opening a direct conversation, you could help search engines understand your content and, better yet, give them the information they need to make your content more visible to readers in the organic search results.
That’s exactly what schema markup and structured data can do for your website.
Here are some topics that we’ll cover in this ultimate guide about Schema markup:
- What is structured data and schema markup?
- Is structured data the same as schema markup?
- How does schema markup benefit website SEO?
- What does Schema Markup look like on a website? Is it easy to implement?
- Enriched Search Results
- Knowledge Graph
- Carousel
- How do Rich Results get you more Traffic from Search Engine Results?
- Getting started with Schema Markup today!
What is structured data and schema markup?
Search engines like Google are smart. But their robots still don’t have a foolproof way to establish context.
For example, search engines might struggle to establish that this specific number is the review rating for a product while this other number is the price of that same product.
Structured data exists to solve this context problem and explicitly tells search engines exactly what’s what on your website.
It’s a behind-the-scenes code format that lets you specifically tell search engines, “hey, this number here is the rating of the product. We gave it 4.5-stars out of 5. And that the other number is the price – it costs $49.99”.
Your human visitors won’t ever see the structured data, but search engines will be able to read it and, as you’ll see later on, search engines can use this information to make your site more visible and clickable in organic search results.
Is structured data the same as schema markup?
You’ll sometimes see the terms structured data and schema markup used interchangeably. But while they are tightly connected, they’re not quite identical.
So what’s the difference?
Well, schema markup, housed at schema.org, is a specific vocabulary for structured data that all the major search engines have agreed to follow.
It’s like the lingua franca of the structured data world – everyone uses and understands it.
And because schema markup is accepted by all the major search engines, it’s the best way to add structured data to your website.
How does schema markup benefit website SEO?
There are two main benefits of adding schema markup on a website.
Boosts website SEO
Search Engine Optimization (SEO) basically means optimizing your website to appear higher for relevant searches in search results. Schema markup lets you feed in-depth information for search engines to understand your website better so it gets shown up for relevant queries.
With increased traffic and user engagement, your website may rank higher and get even more traffic with time and helping you to generate more leads or fulfill your objective.
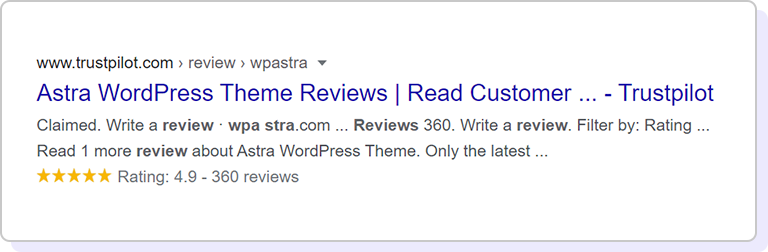
Display Rich Search Results
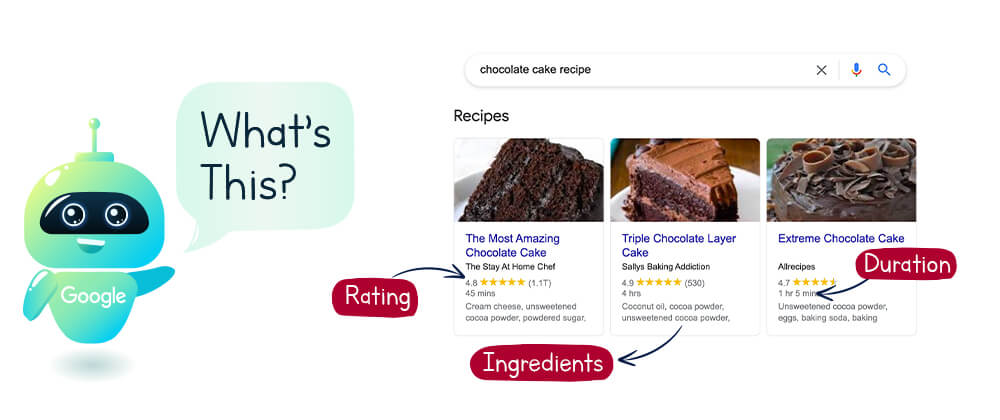
Rich snippets or search results are a dedicated space you can get for your website. This is possible when you’ve given search engines enough information that will make you stand out from the rest on the results page.

Take a look at the rich snippets seen above. They get enough limelight and people are more likely to click on such results as compared to the others.
What does Schema Markup look like on a website? Is it easy to implement?
To a human, there’s no difference between a page with schema markup and one without.
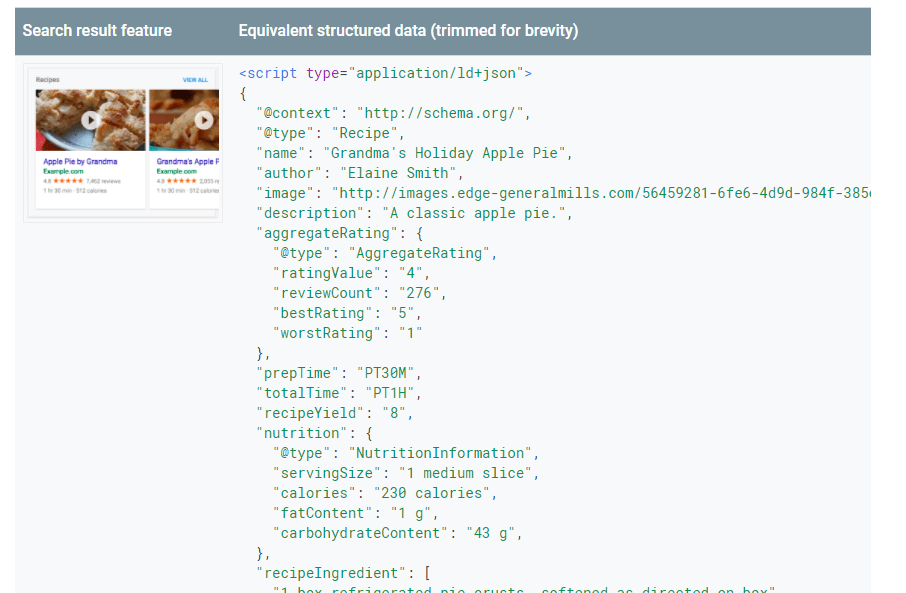
But if you look at the underlying code (which is what search engines see), you’ll notice something like this:

That’s what you need to add to your site to take advantage of structured data. But, wait!
This is made easier with Schema Pro – for you to add structured data without the complexity of manually adding code to each page.
Schema Markup helps make your content more visible in search engine results.
While Google has hinted that structured data itself might help your site rank higher in the future, there isn’t any data to show that adding schema markup to your site will make it rank higher in Google right now. But there is data showing that schema markup can help you get more traffic from Google.
Here’s why:
Structured data helps Google and other search engines give your website something called “rich results”.
In Google’s own words, “Rich results are search results that go beyond the standard blue link, they may include a carousel, image or other non-textual UI elements.”
Let’s make that a bit more grounded…
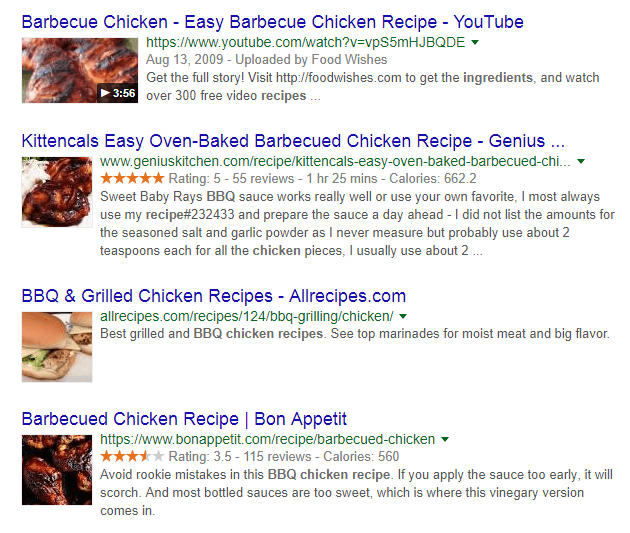
Have you ever seen those eye-catching star ratings in Google organic search results?
That’s one example of rich results.
But rich results aren’t just star ratings – there are a few different enhancements that fall under the umbrella of “rich results” now.
Enriched Search Results
Enriched search results follow the same general format as basic Google results. They’re just “enriched” with additional attributes like:
- Star ratings
- Recipe cook times and calories
- Job details for job postings
- Lots of other possible additions
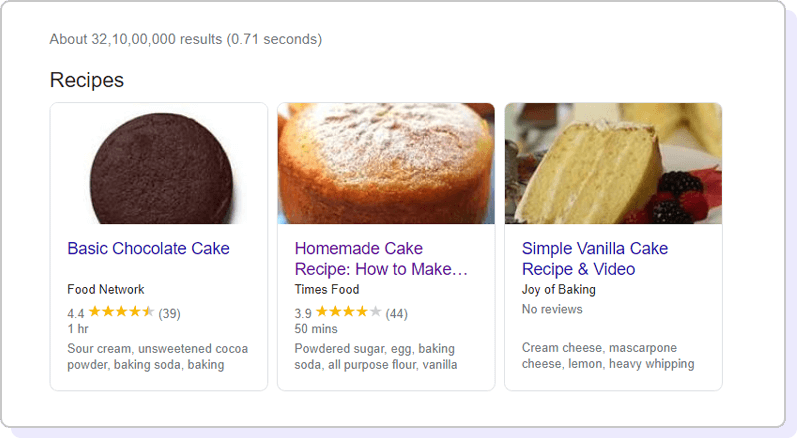
For example, here are some enriched search results for recipes:

The extra information that is displayed in these results is specific to the type of content. For example, a product page will display different information than a recipe or a job posting, or any one of the 25+ different content types that Google supports.
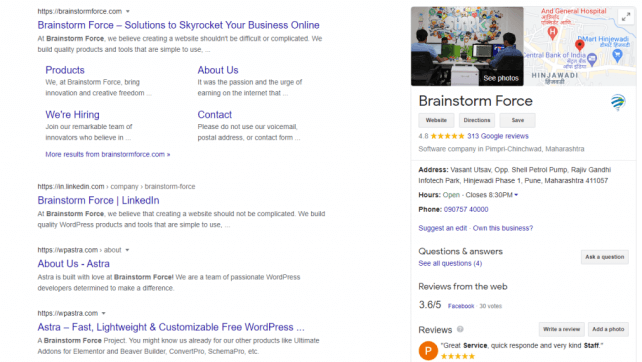
Knowledge Graph
Google’s Knowledge Graph is the large block that appears to the right of Google’s organic search results.
By using structured data on your site, you can influence the information that appears in the Knowledge Graph result and create a more complete listing.

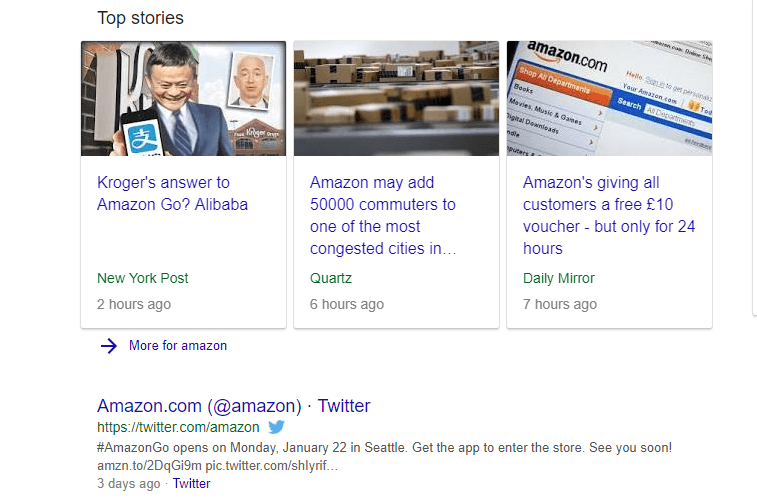
Carousel
Carousels are a “container for multiple rich results of the same type on your website”.
Google might also create carousels of similar items from different websites depending on the topic.
Because carousels give you a chance to display more of your content in Google’s regular search results, they’re a great way to boost your search visibility.

How do Rich Results get you more Traffic from Search Engine Results?
To put this simply, rich results make your website more visible in the organic search results.
Consider this example: All the three websites rank for “iPhone X review”

If you see the above three results, the star ratings in the CNET review you see in the middle will grab your attention. Right?
Rich results can do more than grab a searcher’s attention.
They provide extra information to searchers and help them make a decision about which search result they should click on.
It’s really a two-pronged approach:
- First, rich results get readers’ attention by offering a unique look that stands out from a sea of regular blue links.
- Second, rich results provide extra information and helpful navigation items to help readers determine that your site has what they’re looking for.
Put those two together and it means your site has a better chance of getting clicked on when it appears in the organic search results!
Getting started with Schema Markup today!
Now that we’ve seen what schema markup is and how it can benefit your website and business when done right, I am sure you’d want to implement it on your website.
Wait. You do not have to code anything. Schema Pro helps you to reap the benefits of structured data on your WordPress website without lifting a finger.
Just tell the plugin about your content and it will automatically add Google’s preferred JSON-LD structured data to optimize your site for search engines and boost your chance to get those coveted rich results.
Advantages of using Schema Pro:
- Follows Google’s latest guidelines and uses the latest JSON-LD technology.
- Supports all schema markups supported by Google and allows you to add your desired custom schema markup too.
- Eliminates the need to implement schema markup individually on each page. All that can be done together.
- Assures accurate schema implementation that can be tested using the in-built Google Structured Data Testing Tool.
Want to know more? You can take this free Schema markup course created by Dave Swift in which he highlights everything you need to know and take care of while implementing it on your website. Additionally, you can always take the help of online training courses to learn more about schemas and how they help your page rank higher.




53 thoughts on “The complete beginner’s guide for Schema markup”
Very good guide. Thanks for sharing.
Hi,
I’m interested by your plugin but it miss video schema who is important for me. Do you think you’ll’ implement it?
Hey Pierre,
Thank you for your interest in our plugin!
You can surely implement a schema markup for a video object. You’ll be happy to know that we already have that included in the plugin. 🙂
If you have any questions or concerns, please contact us.
Can I deactivate it on some page? Because I use recipe plugin also with all schema for.
And do your plugin add a star rating?
I actually use yet another star rating who give few schemas, then if yes, it is possible to keep old rating?
Thank’s
1) Ans – No, but you can exclude pages. Article – https://staging.wpschema.com/docs/how-to-target-specific-areas-of-the-website/
2) Ans – Unfortunately, It is not possible to fetch existing rating from other plugins unless the rating fields are meta fields or You can use fixed values option in schema pro to set exact value as current.
You did not guide on how to use them. I am looking for a guide to help me use the schema after I generate it
Hey, great guide on Schema markup, i must say nowadays schema rich snippets is highly recommended to use. previously i want not using it, after trying rich snippets my ranking improved and it attracted may visitors and increased sales.
Hi! I tried the free version on my site and it works great. I want to upgrade to the PRO version but looking at the site it says the PRO is still version 1.0 and has not been updated since launch. Will this plugin be updated in the future?
Hello!
Yes, Certainly!
We are continuously working on this plugin and we’ll be introducing many new features along with improvements as and when needed. 🙂
You can take a look at the changelog here.
Great guide! Thank you…
dear all,
i’m interested in your product but i don’t understand how to create stars review by users. i have seen that i can update all my articles with your schema but please help me to understand how to apply stars inside serp with your plugin. Thanks.
I really impressed with this plugin. I will write a review for it on my blog. So many people are asking me about scheam markup but i didn’t able to give them better solution. But finally it’s time to share this awesome tool with them.
Hi, I’m running woocommerce website which selling my own branded products. Will the rich snippets for product gives me negative results as if I put a star rating myself to my product?
Nice Article! Thanks, But I have a little question,
Can you tell us how to add schema in AMP pages?
Great Schema Markup Guide! We buy Schema Pro licenses for all our clients who use WordPress. It makes our job easier and makes our customers happy.
Thanks for the info. I was hopping to get WordPress plugin options to help me get started. Can you point me in the right direction?
Useful information.I am very happy to read this article.Thanks for giving us this useful information.
I need this plugin, if I have the Astra theme?
Hello there, Astra or any other theme would further still require a Schema plugin to insert Schema to the website. By default, the themes only provide some basic Schemas. Hope that helps. 🙂
Great insight article. Thanks for sharing.
I love this plugin and using for 1 year.
Wow.. This is absolutely helpful, it shall help me in creating structured data for deAnalyst[dot]com clients.
Great article! I will surely implement these things to my site.
Glad to hear that, Kundan!
Thank you so much for the guide. Thinking to buy the Schema Pro.
Peace.
I shall give it a try.. Thanks
This plugin use in php core website?
Currently, it works only on top of WordPress website. 🙂
We have two websites for our company, the official website and official store. Should i create schema for both or no? If yes, is it okay if the information are almost the same or will it confuse google?
If both are for the same website or company, you should avoid multiple Schemas!
very nice i am using this is amazing and the results are very good if you dont believe try it your self
Great content and plugin.
I just purchased this plugin after reading reviews and using it on my wordpress site. Not sure yet if it gives any improvement. More to see in coming days I guess.
Hello Suanlun,
Glad to see you onboard. Indeed, based on various factors we are sure you will benefit from our Schema Pro plugin.
This plugin is really awesome. Thanks for sharing this!
Best plugin for affiliate sites. I love the way it works with them in boosting the results.
Hello,
When will you include schemas for tables, lists, howtos and faqs?
Thank you in advance!
We have released Schema for FAQs and lot more in the last year.
Great post, thanks for sharing
how to make a sitelink with schema pro?
Hello Ershad,
Currently, we use or add Sitelinks to the Primary menu and if you want to add a different menu for Sitelinks, you can create a menu from the WordPress setting i.e. Appearance > Menus.
Feel free to reach out to us through our Contact Form if you have any further queries.
Just have to drop some love for you guys here.
The Scheme markup and the tools suggested to help troubleshoot problems are a lifesaver!
It’s very cool to see the trends in Google Search Console jump massively after I installed the plugin.
Hopefully will generate some more traffic to the website.
Thanks again
/thewahman
So glad to hear that, Matt! 🙂
I am learning to use schema pro now, this is a good tutorial
Hello there,
Glad to hear that you found this article useful to get started with Schema Pro. 🙂
How can I select only some pages?
I got the schema pro plugin and the amount of traffic I got afterwards soared. Thank you
Glad to hear that!
On what version will you include TV series as Review item type?
Sorry, as of now we do not have any plans! We will surely consider it in the future if feasible.
what is a schema type for a lyrics website?
hello does it have a free version of plugin or a beta version for testing ?
Hello Diablo, we do not have a free version for testing. But we do have a 14-day Money-back guarantee for Schema Pro. Pricing page.